Event Reference
Introduction
A webhook is an HTTP request that provides push notifications. It is an event notification sent to a URL of your choice. The users can configure webhooks to trigger events on one site and invoke behavior on another. For example, a webhook can notify a project management tool when a new issue is created in a bug tracking system. The webhooks are useful for integrating with third-party services and other external API that support them.
What are webhooks
- Real-time Data Transfer: A webhook sends real-time data from an application to another application whenever a specific event occurs.
- Payload Delivery: Webhooks send a payload about the event (e.g. an arrival at a destination) to the URL designated for the webhook in the receiving application. A payload is the data in either JSON or XML format.
- Easy to setup: Webhooks are easy to set up through the server app’s user interface. The client can enter their app’s webhook URL and set the required parameters.
- Lightweight and Specific: Webhooks are good for lightweight and specific payloads such as information in the form of a notification.
- Automate: A webhook automates real-time data transfer.
Getting started
Webhooks allow you to automate and integrate workflows by triggering events when specific actions occur. This section provides detailed guidance on various webhook-related actions, including creating and testing webhooks, validating webhook deliveries, and editing or disabling webhooks.
Creating webhooks
In SCALAR, webhooks are created and maintained using the Subscription Module
A webhook endpoint must have a URL and a list of events. The webhook can be created as follows:
- Get the webhook URL: Obtain the webhook URL from the destination application where the data will be received. This URL is the endpoint to which the source application will send data.
Note
Ensure that ports 80 and 443 are publicly accessible.
- Configure the Webhook: In the SCALAR Subscription Module, create a new Subscription and configure the subscription to send data to the webhook URL.
- We can configure the webhook using the Datahub Portal Module in SCALAR by clicking Subscriptions and then selecting Add Subscription.
Handle the payload
- HTTP request: When the specified event occurs, the source application sends an HTTP request (a POST request) to the webhook URL.
- Receive data: Upon triggering, the destination application receives an HTTP request containing data related to the event.
- Payload format: The payload has a specified format in JSON.
Each event published will be in a specific schema, this schema will have following details:
"eventBatchId": "020db07f-6e95-470e-8cc0-a371f9deed2b" This property (GUID) identifies each unique Batch of data sent to the customer uniquely.
"eventSubscriptionId": "517db07f-6e95-475e-8cc0-a371f9deed2b" This identifies the Subscription (in DHS) for which the data was sent.
"eventBatchTime": "1970-01-20T06:39:05.683Z" This identifies the Date and Time when the batch was sent.
"eventsData": This contains the payload of the Batch and is constructed using EventsData from the Incoming Event.
{
"eventBatchId": "020db07f-6e95-470e-8cc0-a371f9deed2b",
"eventSubscriptionId": "517db07f-6e95-475e-8cc0-a371f9deed2b",
"eventBatchTime": "1970-01-20T06:39:05.683Z",
"eventsData": [ // this will have the full batch of all messages
{
"eventType": "address.created",
"eventVersion": 1,
"eventData": { // this will have the actual message
"registeredOn":"1970-01-20T06:39:05.683Z"
}
}
]
}
- Your webhook script or server processes this payload and performs any necessary actions based on the received data.
- Return a 2XX Status Code Quickly.
- SCALAR expects your application to return a 2XX status code upon the successful receipt of the notification.
- It's best to return a 2XX code as soon as you have verified the contents. Do longer-running processing asynchronously.
- In case of long processing times, the system may have a timeout and retry sending the message.
Validating webhook deliveries
The webhook URLs are mostly publicly open. Hence, there is always a security concern of someone accessing URL and posting improper data. Hence, implementing security measures is crucial. The following are the most important measures:
- Add security measures to your webhook by using a secret key.
- Generate a random string (the secret key) and include it in the subscription configuration. The source application uses this secret key to sign the payload.
- The destination application can then verify the signature to ensure that the data came from a trusted source.

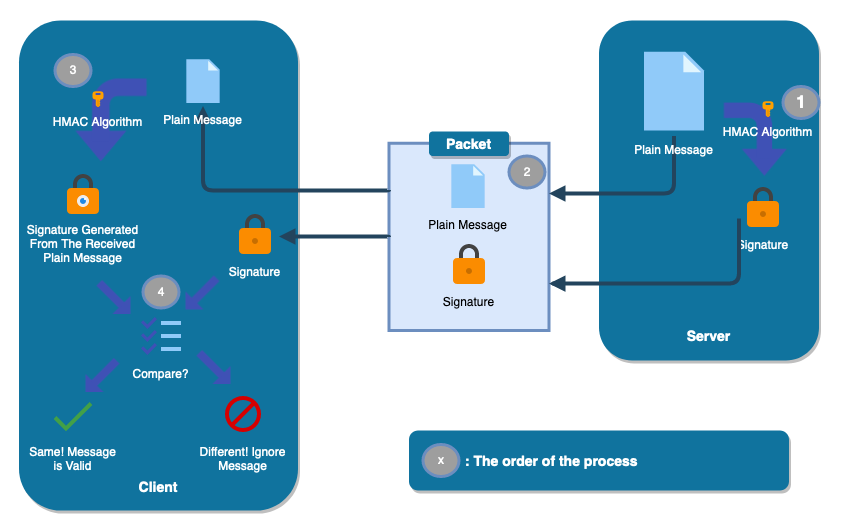
- The server / API provider will compute the signature of the plain message that will be sent. The signature is a hash-based message authentication code (HMAC) of a shared secret + the plain message.
- The plain message and the signature will be sent as a packet to the client.
- Upon receiving the packet, the client / application will compute the signature using the plain message received.
- The signature computed by the client is compared to the signature sent by the server. This is to verify the authenticity of the message/request.
Editing webhooks
Administrators can edit or update the webhooks according to the requirement. This includes editing the URL, modifying the list of enabled events, or changing the status of your subscription.
Troubleshooting
If your application uses webhooks, then you should monitor for and respond to failed webhook delivery notifications. There are various failures and troubleshooting ways, as follows:
- When SSL verification is enabled, you might get an error that application cannot verify the SSL certificate of the webhook endpoint. This error occurs because the root certificate is not issued by a trusted certificate authority as determined by CAcert.org.
- To resolve this issue, use the SSL Checker to identify errors. Missing intermediate certificates are a common cause of verification failure.
- Webhook failures causes delay in data processing and can impact users. Each time a delivery fails, the time between retried deliveries increases.
- Ensure that the network settings are setup correctly to allow the Request to reach the Server.